Oglądając obraz, podziwiamy go w całości, ale czy zastanawiałeś się kiedyś, jaki układ celowo zastosował malarz, aby przykuć Twoją uwagę lub nadać wrażenie ruchu? Kompozycja to rozmieszczenie i powiązanie poszczególnych elementów na płaszczyźnie i w przestrzeni tak, aby tworzyły całość zgodnie z intencją. To, jakie nadamy im relacje, wpływa na cały przekaz i odbiór. Tymi elementami może być linia, kształt/plama, kolor, światłocień, faktura i perspektywa.
Linia może mieć funkcję konstrukcyjną, może np. wzmacniać kierunek kompozycji, a tym samym sprawiać, że będzie ona odbierana jako statyczna lub dynamiczna. Może mieć również funkcję dekoracyjną, np. jako ornament lub forma ramki, która zamyka kompozycję. Linie nie zawsze są widoczne, czego przykładem może być grid (siatka), jednak na nich opiera się cały projekt.
Plama to powierzchnia lub kształt, jeśli ma krawędzie. Choć nie jest to oczywiste. Plamą może być np. blok tekstu, zatem również typografia musi być uwzględniona w kompozycji.
Kolor może być kluczowy dla kompozycji i jest powiązany z plamą. Nadaje grafice ton, a to znacznie wpływa na jej odbiór. Można nim podkreślić najważniejsze elementy grafiki, przyciągnąć uwagę odbiorcy, a na tym przecież nam najbardziej zależy.
Jeśli chcesz dowiedzieć się więcej o stosowaniu kolorów w grafikach reklamowych, zapoznaj się z naszym wpisem: Znaczenie kolorów w grafikach reklamowych.
Choć faktura odnosi się głównie do malarstwa, oddaje charakter artysty i jego kunszt, to również w grafice komputerowej może mieć znaczny wpływ na dopełnienie grafiki, czy nadanie jej dynamizmu.
Światłocień również bardziej będzie odnosił się do malarstwa, jednak w grafice ma ogromne znaczenie dla osadzenia „wiszących”, wyszparowanych elementów w przestrzeni. Dodatkowo w zależności od ostrości światłocienia, możemy nadać grafice delikatny, harmonijny ton lub większy dynamizm.
Również perspektywa pomaga w stworzeniu iluzji przestrzeni na płaszczyźnie.
Rodzaje kompozycji
1. Kompozycja otwarta i zamknięta
Kompozycja otwarta to taka, która „wychodzi” poza kadr, ma kontynuację, której możemy się tylko domyślić. W przeciwieństwie do niej kompozycja zamknięta mieści się w całości w polu widzenia.


2. Kompozycja symetryczna i asymetryczna
Kompozycja symetryczna to taki układ elementów, który da się podzielić osią symetrii na dwie bardzo podobne (taka sama ilość elementów w podobnych rozmiarach) lub identyczne części (lustrzane odbicie). Oś symetrii może być zarówno pionowa, jak i pozioma. Taki układ daje poczucie harmonii i statyczności. Oczywiście kompozycja asymetryczna będzie tego zaprzeczeniem. Układ elementów jest nieregularny, co daje odczucie chaosu, ale też dynamiki.


3. Kompozycja horyzontalna, wertykalna i diagonalna
W tych kompozycjach widzimy przewagę danych kierunków w ułożeniu elementów. Przy pierwszych dwóch widzimy wyraźnie poziomy lub piony, mamy wrażenie bezruchu, równowagi, spokoju, dlatego są one też utożsamiane z kompozycjami statycznymi. Z kolei w układzie diagonalnym mamy przewagę linii ukośnych i łamanych, krzywizn oraz łuków, co daje wrażenie ruchu elementów, zatem mówimy tu też o kompozycji dynamicznej.



4. Kompozycja centralna
Jak nazwa wskazuje, główne elementy tej kompozycji są skupione w jej centrum, a następnie jest ona rozbudowywana na zewnątrz. Jest to jedna z najprostszych do osiągnięcia kompozycji.

5. Kompozycja z dominantą
Kompozycja, w której jeden element zdecydowanie dominuje nad pozostałymi, np. wielkością, kształtem, lub częściej kolorem.

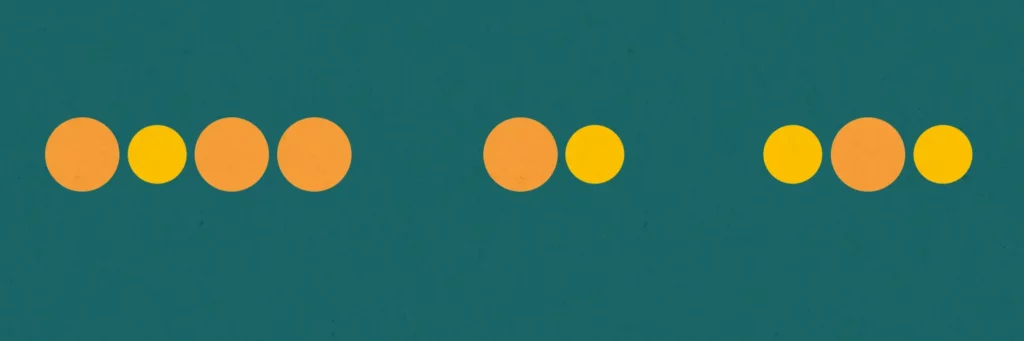
6. Kompozycja rytmiczna
To kompozycja skonstruowana na bazie elementów (kształtów, kolorów) powtarzających się zazwyczaj w jednakowych odstępach. Przykładem takiej kompozycji może być sztuka ludowa.

Inne zasady tworzenia kompozycji
Poza wyżej wymienionymi istnieje kilka zasad, które wpływają na komponowanie grafiki. Wywodzą się one z różnych epok w historii sztuki, jednak są aktualne do dzisiaj.
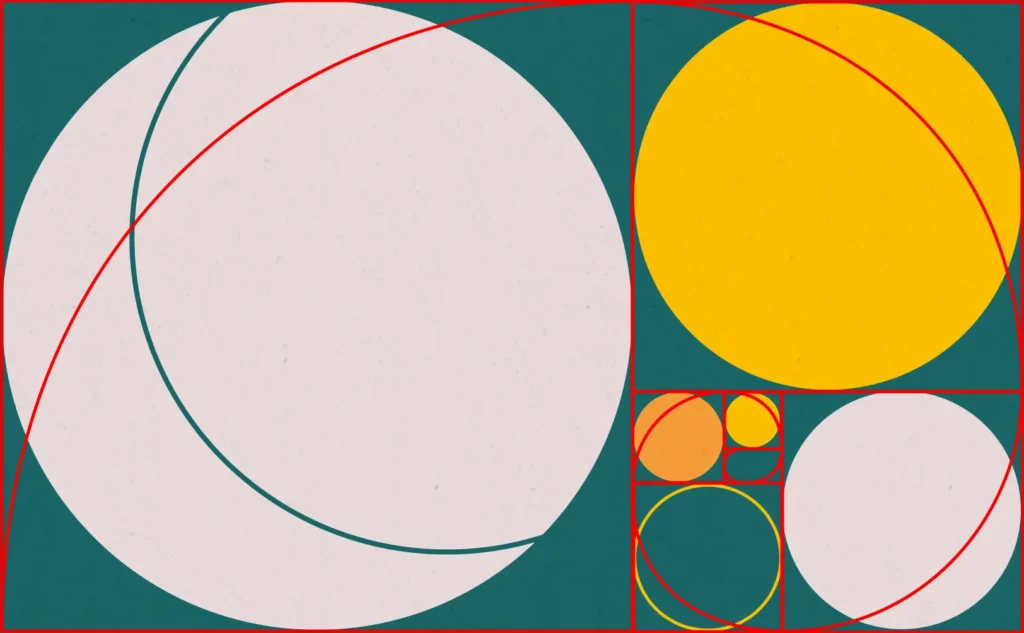
Złoty podział
Zwany też złotą proporcją, to kanon estetyczny opracowany w starożytnej Grecji. Opisuje on stosunek dwóch liczb, który daje w przybliżeniu 1,618 i jest powiązany z ciągiem Fibonacciego. Złoty podział powstał w wyniku wnikliwej obserwacji otaczającego świata – od matematyki (geometrii) do przyrody (układ nasion słonecznika, przyrost liści czy muszli ślimaka). Uważano, że zastosowanie boskiej proporcji w dziełach sztuki zapewni im osiągnięcie piękna doskonałego, dlatego według niej opisywano kanon budowy ludzkiego ciała, czy kompozycje obrazów.
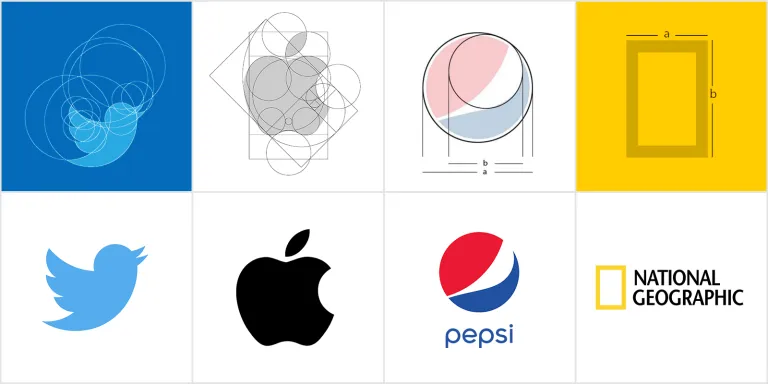
Współcześnie zwłaszcza projektanci identyfikacji wizualnej kierują się zasadą złotego podziału. Opierają oni projekt logo na siatce skonstruowanej z okręgów, których promienie dają stosunek 1,618. Przy projektowaniu grafiki natomiast, zasadę tę można zastosować poprzez rozplanowanie całego layout’u, rozmieszczenia elementów, czy w samych proporcjach tychże elementów.


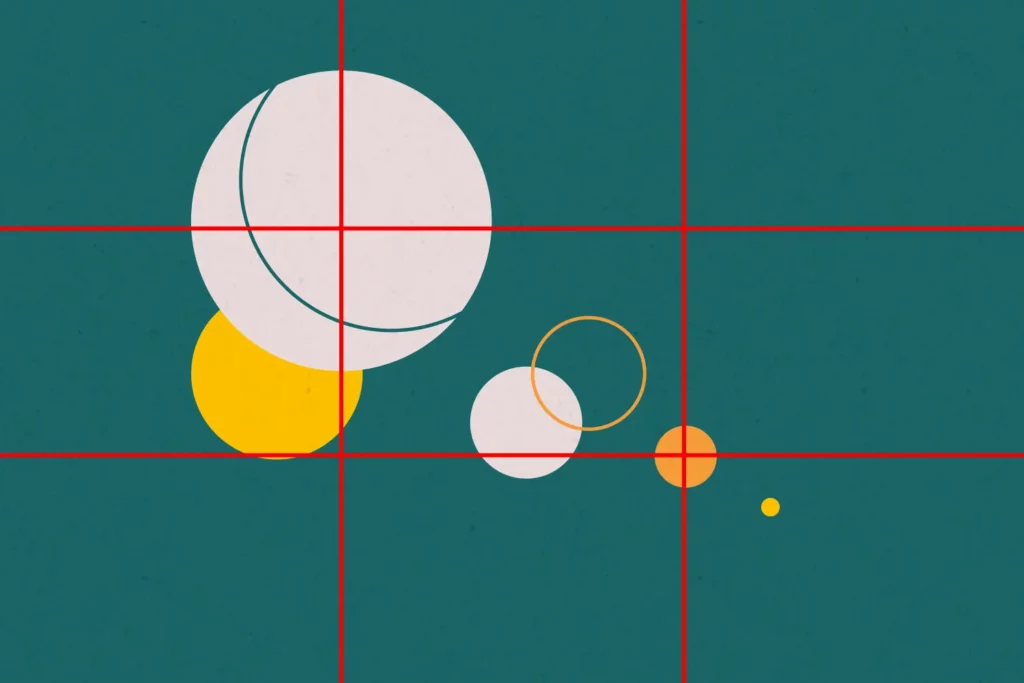
Trójpodział
Zasada ta, powstała pod koniec XVIII w., polega na podziale artboardu/kadru/płótna dwiema liniami pionowymi i dwiema poziomymi na 9 równych części. Miejsce przecięcia linii to tak zwane mocne punkty, czyli miejsca, gdzie w pierwszej kolejności wędruje wzrok odbiorcy. Są one rozmieszczone w odpowiedniej odległości od wszystkich skrajnych punktów artboardu, zarówno od krawędzi, jak i centrum. Umieszczenie najważniejszych elementów projektu w tych miejscach nada mu więcej dynamizmu, niż rozplanowanie centralne, a co najważniejsze skupi wzrok odbiorcy tam, gdzie chcemy.

Gestalt
To najmłodsza z opisywanych tu teorii, bo powstała w latach dwudziestych XX wieku. Teoria ta łączy koncepcje filozoficzne i estetyczne, jest związana z psychologią widzenia i odbierania sztuk wizualnych. Teoria Gestalt opierając się o badania nad wrodzonymi mechanizmami percepcyjnymi, wprowadziła m.in. następujące zasady wpływające na tworzenie kompozycji:
- Zasada bliskości
Odbiorca podświadomie grupuje obiekty znajdujące się blisko siebie. Oznacza to, że projektując, należy dbać o odstępy oraz położenie obiektów, które według nas mają taką samą ważność w hierarchii.

- Zasada podobieństwa
Elementy podobne do siebie są uznawane przez odbiorcę za grupę. Np. w obsłudze aplikacji, użytkownik uczy się, że podobne elementy działają w ten sam sposób. Podobieństwo można uzyskać na różne sposoby, np. kolor, kształt, czy wielkość.

- Zasada doświadczenia (przyzwyczajenia)
Zasada ta opiera się na wcześniejszych doświadczeniach odbiorcy, jednak jej wadą jest fakt, że doświadczenia te są dość indywidualne. Jednak istnieją w danej kulturze ogólne wyuczone doświadczenia, które projektant może i powinien wykorzystywać. Np. układając elementy projektu w większy kształt, odbiorca przywoła go z własnych doświadczeń i rozpozna.

- Zasada symetrii
Symetria jest miła dla oka i naturalnie ją wyłapujemy. Dlatego też elementy, które są w stosunku do siebie symetryczne, będą przez odbiorców uznawane za powiązane ze sobą, tworzące grupę.

- Zasada domknięcia
Jest powiązana z zasadą doświadczenia. Ludzki mózg będzie sam szukał uzupełnień luk oraz brakujących elementów w projekcie, bazując na swoim doświadczeniu. Zasada ta jest często wykorzystywana, zwłaszcza przy tworzeniu logo z pomocą przestrzeni negatywnej.

- Zasada wspólnego obszaru
Obiekty znajdujące się na wspólnym tle, czy w ramce, są uznawane przez odbiorcę za powiązane. Zasada ta ma silne oddziaływanie i może być nadrzędna w stosunku do innych zasad np. podobieństwa.

- Zasada kontynuacji
Mówi ona o tym, że odbiorca, nawet jeśli nie widzi całego obiektu, jest on zasłonięty lub przepleciony innym, rozpoznaje jego kontynuację.

- Zasada połączenia elementów
Zasada ta mówi, że nawet niepodobne do siebie elementy, połączone linią, strzałką lub w inny sposób, będą postrzegane jako grupa.

- Zasada wspólnego losu
Elementy poruszające się w tym samym kierunku są odbierane jako powiązane ze sobą.

Niezależnie od tego, jaką teorią będziemy się kierowali podczas projektowania, kompozycja jest podstawą naszego projektu. Może sprawić, że pomimo tych samych elementów, będzie on nudny i nieciekawy lub dynamiczny i przyciągający wzrok. Warto więc zapoznać się z zasadami, jakie rządzą kompozycją, jak i jej rodzajami, aby nasz projekt trafił do odbiorców i spełnił swoją funkcję.








2 odpowiedzi
Bardzo fajnie opisane, świetnie zilustrowane.
Dziękujemy! Cieszą nas takie miłe komentarze :)